Movile São Paulo, Sergio Camargo - São Paulo/SP, 2016
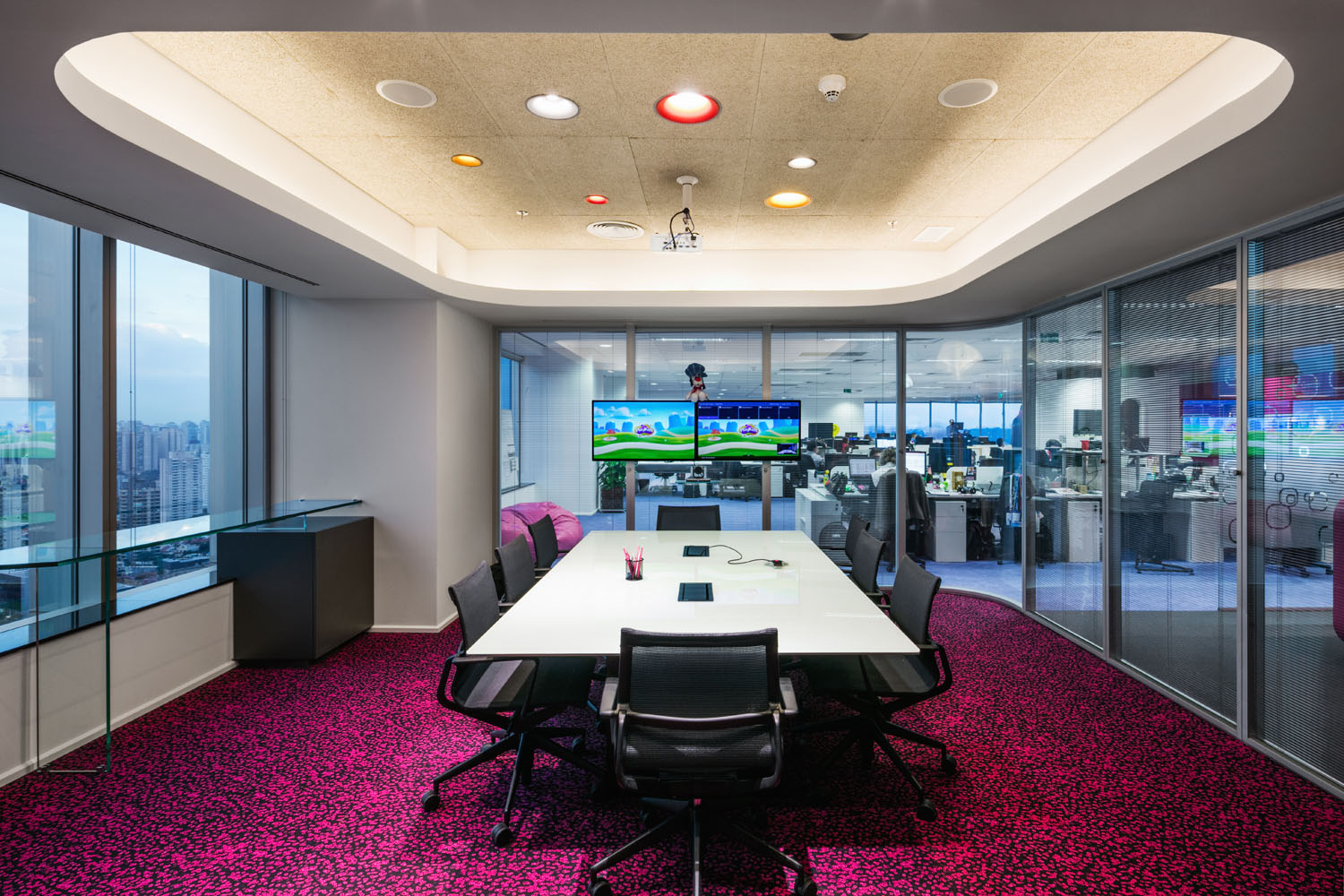
Ocupando um andar em um edifício corporativo na região do Brooklin em São Paulo, o projeto se desenvolve a partir de um percurso ao redor do core central do edifício. Este próprio percurso foi baseado na descrição dos valores da empresa, e é parte integrante do dia a dia dela. Os elementos na cor magenta predominam no espaço, uma vez que essa cor que representa a empresa, que atua na área de tecnologia e desenvolvendo aplicativos. O projeto é aberto e transparentes, de modo que as salas são coletivas, com muitas áreas colaborativas, sendo pensadas tematicamente tendo como referência os próprios produtos da Moville.